Vue项目启动报错 Component name xxx should always be multi-word vue/multi-word-component-names
本文最后更新于:2025年4月13日
一、问题复现
今天在写Vue代码时,启动时出现了报错信息:

二、问题分析
出现上述错误的主要原因就是我们的Vue文件名不符合Vue官方的命名规范

Vue官方文档提供了详细的说明:
除了App组件以外,其他所有的组件都应该以多个单词组合命名。这样做的目的是避免和HTML自带的标签冲突(因为所有HTML标签都是用单个单词命名)。

三、解决方案
共有两种解决方案任选其一:
方案一:修改文件名(虽然麻烦,但是推荐)
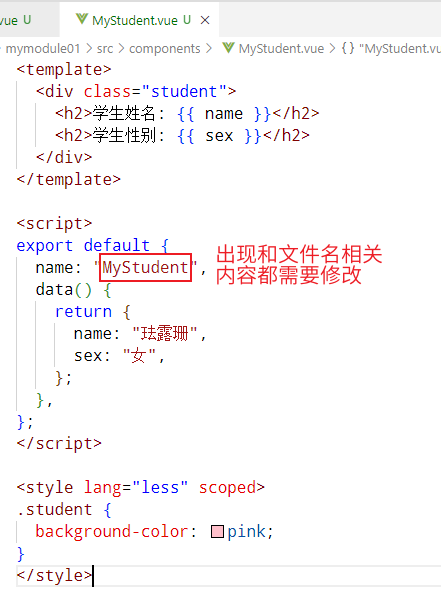
将所有组件中出现的单个单词都修改成多个单词命名(大驼峰命名法或者单词之间使用-做分隔),这里我将我的组件都命名成My+xxx的形式,例如:MySchool、MyStudent:

需要注意的是,文件名修改后,文件中出现和文件名相关的内容也需要修改:

方案二:修改vue.config.js文件(简单,但只推荐在学习中使用)
打开vue.config.js文件,添加如下内容
1 | |
添加效果如下图所示:

通过npm run命令也可以运行:

虽然这样改确实很方便,但是文件命名方式有可能违背了Vue组件命名规范,仅限制在学习过程中使用!
四、参考
Vue项目启动报错 Component name xxx should always be multi-word vue/multi-word-component-names
https://www.icode504.com/posts/53.html