若依(前后端分离版)环境部署教程
本文最后更新于:2025年4月13日
官网介绍:若依(前后端分离版,RuoYi-Vue)是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue等),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
以下是若依(前后端分离版)环境部署教程:
第一部分 准备操作
根据自己的操作系统安装如下软件:
| Windows | macOS | 系统版本需求 | |
|---|---|---|---|
| JDK 8 | 点我查看 | 点我查看 | JDK >= 8 |
| Intellij IDEA | 点我查看 | 点我查看 | 无版本要求 |
| Maven | 点我查看 | 点我查看 | Maven >= 3.0 |
| MySQL | 点我查看 | 点我查看 | MySQL >= 5.7 |
| Git | 点我查看 | 系统默认已安装 | 无版本要求 |
| Node.js | 点我查看 | 点我查看 | Node.js >= 12 |
| VS Code | 点我查看 | 点我查看 | 无版本要求 |
| DBeaver | 点我查看 | 点我查看 | 无版本要求 |
第二部分 拉取若依(前后端分离版)代码
1. 打开文件夹,找到一个你熟悉的位置,鼠标右键点击Git Bash Here,打开Git命令行窗口:

2. 使用Git拉取若依源码,以下两种方式任选其一:
- 国内用户建议在Gitee上拉取若依(前后端分离版本)代码:
1 | |
- 如果你已经有Gitee账号(没有的小伙伴可以注册一个)并对SSH Key做了配置,可以执行如下命令拉取代码:
1 | |
3. 在Git命令行中,按Shift和Insert键粘贴上一步复制的命令:
笔记本用户可能还需要按Fn键,因为你的Insert键可能会被占用。

4. 代码拉取中,请耐心等待:

5. 拉取完成,此时关闭Git命令行窗口,我们发现此时有一个RuoYi-Vue的文件夹,点击进入:

6. 点击上方路径,鼠标右键,点击复制:

第三部分 后端项目相关操作
3.1 Intellij IDEA导入后端项目
1. 打开Intellij IDEA,点击左上角File,点击Open:

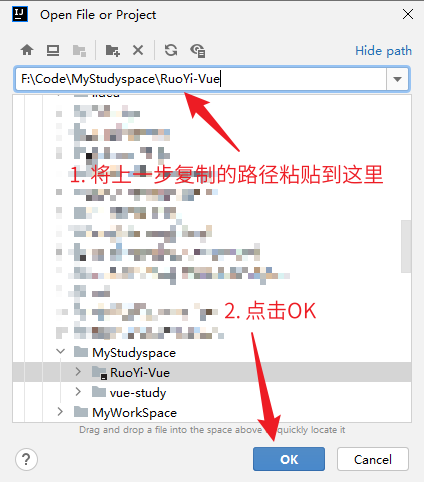
2. 此时会弹出一个文件路径,将上一部分复制的路径,粘贴到上面的文件路径框中,完成后点击OK:

3. 此时会加载项目。按CtrlAltS,进入设置界面,按照下图所示找到Maven并进行配置:

4. 导入后如果你的Maven项目也是下图这样,鼠标右键点击pom.xml,然后点击Add as Maven Project,加载Maven项目:
说明:如果你的IDEA没有侧边栏,如下图所示,点击左下角的图标即可显示侧边栏菜单。

5. 加载过程中会下载很多的依赖,需要保证网络畅通。等待一段时间后,Maven项目加载成功,此时IDEA左侧文件夹目录变成了模块图标,右侧Maven菜单中也存在对应的模块:

3.2 数据库操作
1. 打开DBeaver,按照下图所示连接数据库:


2. 鼠标右键选中数据库,鼠标右键点击新建数据库:

3. 这里我将数据库命名为ruoyi,字符集是utf8mb4,排序规则utf8mb4_0900_ai_ci,完成后点击确定:

4. 打开IDEA,在左侧找到sql文件夹,选中ry_xxx.sql,按CtrlShiftC,复制文件所在路径:

5. 打开DBeaver,在左侧找到并选中刚刚创建好的数据库,鼠标右键点击工具,选择执行脚本:

6. 按照下图所示完成SQL导入操作:
1 | |


7. 导入完成,点击右下角取消:

8. 打开IDEA,按照下图所示操作找到application-druid.yml配置文件:

9. 双击打开application-druid.yml,第九行数据库名称改为ruoyi;第10行用户名填写root即可,第11行密码是MySQL的root用户密码,如下图所示:

10. 点击右上角的Debug图标,以调试的方式启动:

11. 如果控制台出现如下图所示内容,说明若依后端项目启动成功!

第四部分 前端项目相关操作
1. 打开刚刚我们使用Git拉取的文件目录,进入Ruoyi-Vue文件夹,将ruoyi-ui文件夹移动到一个你熟悉的地方,这里为了方便查找,我将这个文件夹移动到上一级目录了:

如果需要对这个文件重命名,选中这个文件夹,按F2键进行重命名操作:

2. 进入ruoyi-ui文件夹,点击上方路径,鼠标右键点击复制:


3. 打开VS Code,点击上方的文件,再点击打开文件夹:

4. 将前面复制的路径粘贴到文件路径框中并按一下回车,然后点击右下角的选择文件夹:

5. 在上方菜单栏找到终端,点击新建终端:

6. 此时VS Code下方弹出一个powershell终端,我们先输入cmd,使用普通的命令行:

7. 执行如下命令,安装项目所需要的依赖:
1 | |
安装依赖需要一定时间,请耐心等待(下图中黄色高亮WARN是警告信息,属于正常现象)。

如果出现类似下图的提示,就说明项目所需要的模块依赖你已经全部安装完成了!

8. 执行如下命令即可启动若依的前端页面:
1 | |
9. 等待一段时间后,前端项目启动成功,此时在VS Code控制台会有提示,此时浏览器会打开登录界面:


10. 用户名是admin,默认密码是admin123,验证码需要观察图片进行数学运算,这里我的验证码计算结果是18:

11. 进入主界面,admin用户登录成功!
